Eerder deze week was er groot ochtendnieuws over de neergang van oude diesels.Dit nieuws kwam in de ochtend en ik voelde de behoefte om snel in de cijfers te duiken. Volgens CBS was er namelijk een duidelijke link tussen introductie van milieuzones en neergang van met name oudere diesels. Met mijn ervaring van de wagenparkontwikkelingen in de afgelopen jaren leek me deze conclusie ietwat snel getrokken, dus wilde ik op mijn manier met een snelle tweet en datavisualisatie een punt maken. Paar dagen erna werd mij gevraagd hoe ik deze visualisatie zo snel had gemaakt. In deze blogposting licht ik toe hoe deze snelle versie tot stand is gekomen.
Tweet
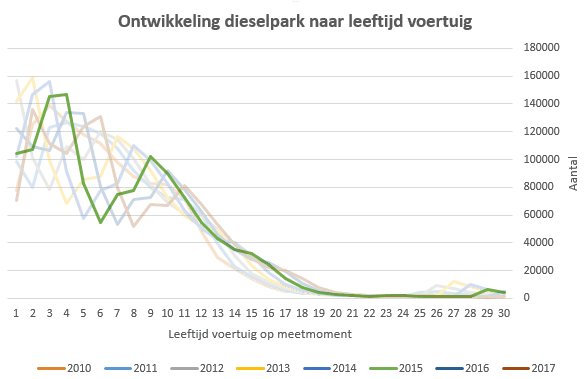
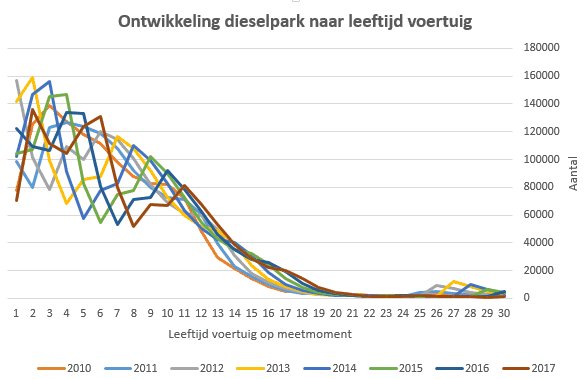
Nav nieuws over daling diesels snelle datavisualisatie gemaakt van de ontwikkeling diesel park naar leeftijd voertuig op meetmoment pic.twitter.com/IFR4AEqGhE
— Jasper Verweij (@JasperVerweij) July 4, 2017
Hoe is deze datavisualisatie gemaakt?
De Animated GIF is eigenlijk met 2 tools gemaakt. De eerste is heel herkenbaar voor een dagelijkse gebruiker van Microsoft Office. De gebruikte kleurenschalen zijn de standaard kleuren van Excel, in dit geval Excel 2013. In Excel is er echter geen manier om grafieken interactief te laten wijzigen en deze op te slaan als video of animated GIF. Hiervoor is echter gebruik te maken van handig toolje: ScreenToGif (donationware).
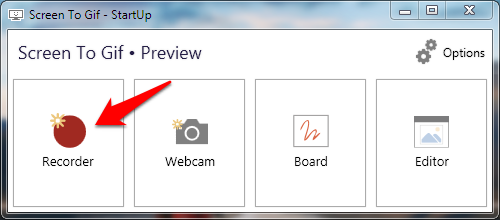
Met ScreenToGif kan je heel gemakkelijk opnames van je beeldscherm maken (Webcam en soort van whiteboard is ook mogelijk) en deze bewaren als video of als Animated GIF. Hierdoor kan je in een handomdraai snelle opnames maken in klein bestandsformaat. Zeer handig voor bijvoorbeeld rapporteren van bugs aan een supportdesk!
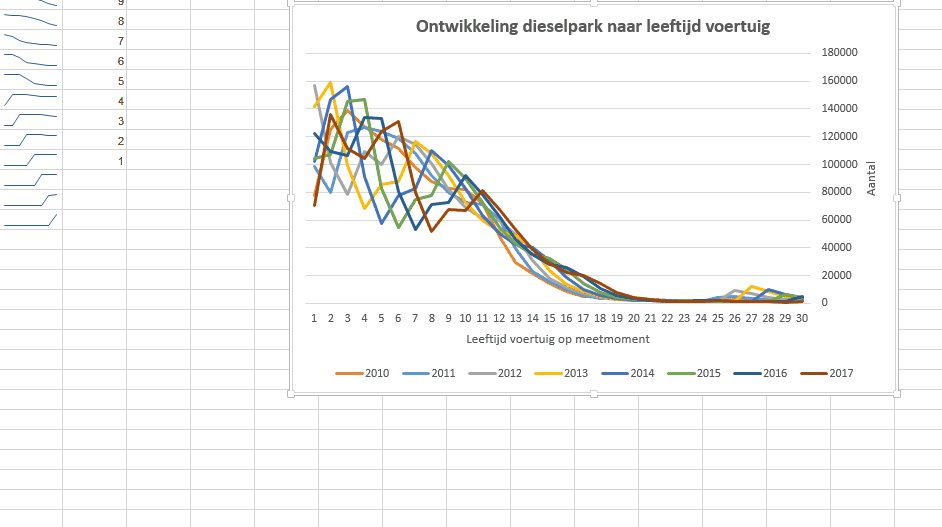
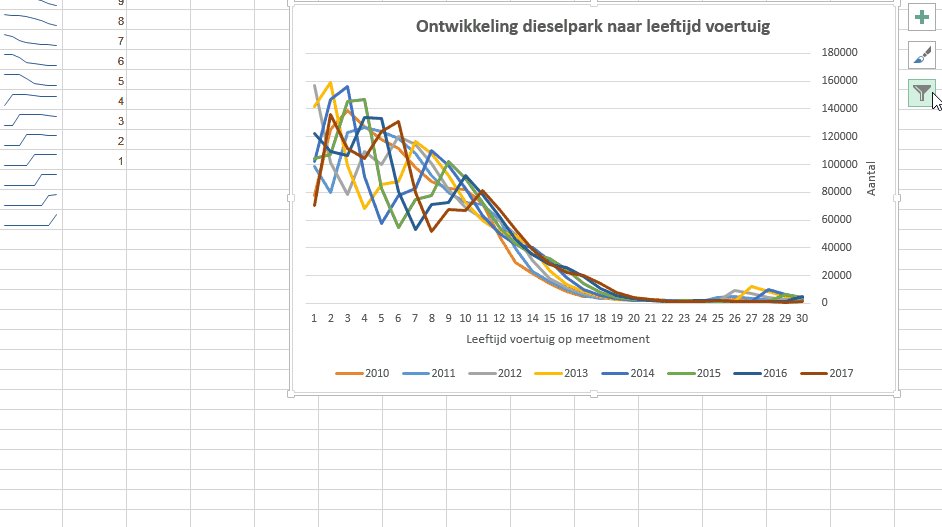
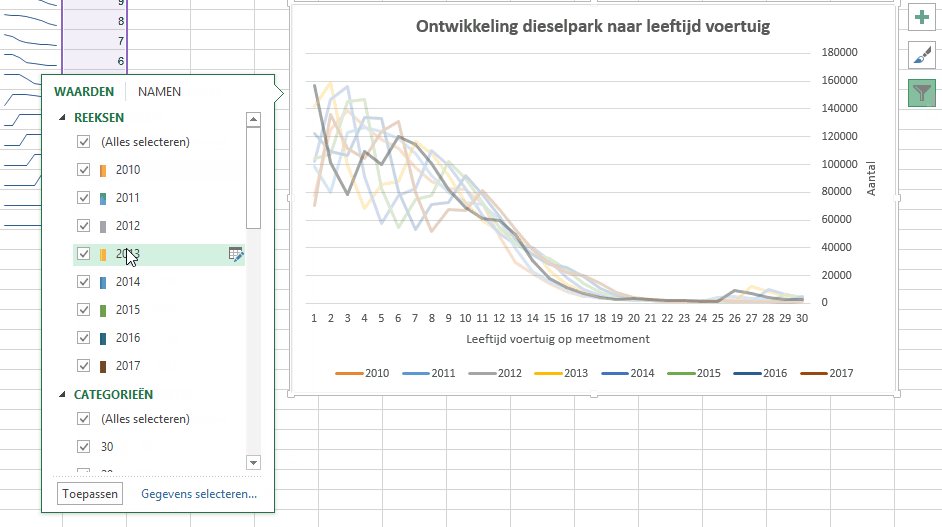
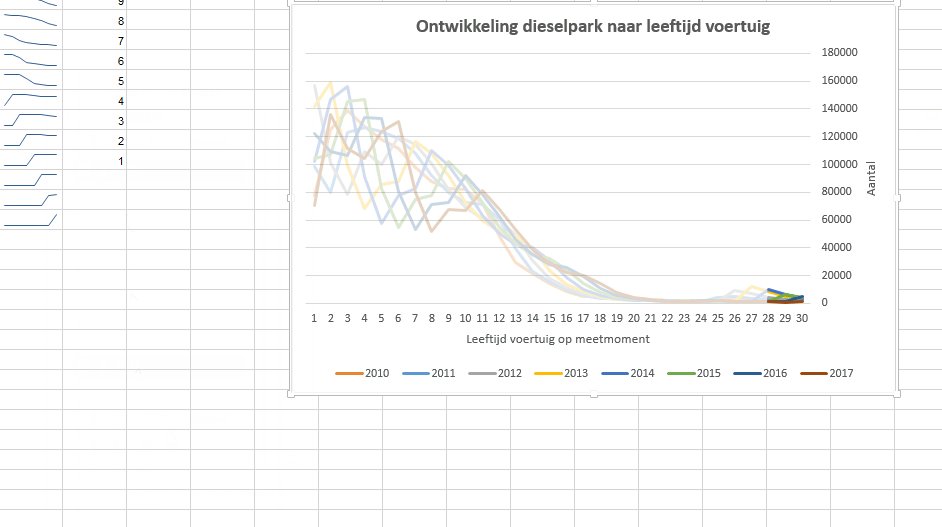
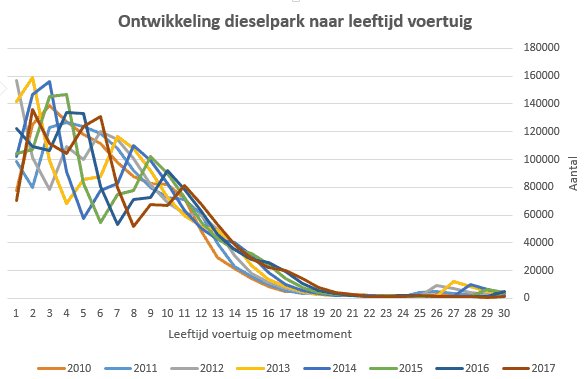
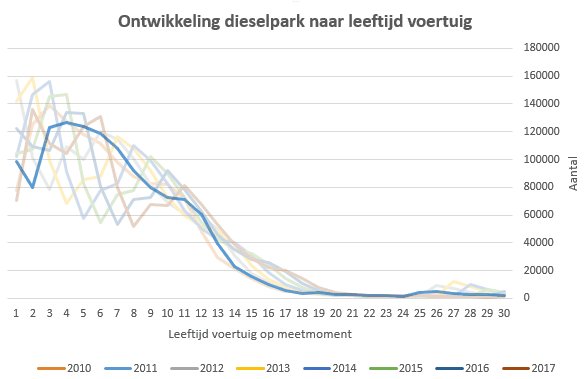
In de nieuwste versie van Excel is het mogelijk om een snel de waardes van een grafiek te filteren waardoor je een enkele waarde kan uitlichten. Deze filtertruc in combinatie met ScreenToGif waren de basis voor de wisselingen van de lijnen in de grafiek.
In ScreenToGif werd vervolgens enkel het gebied van de grafiek zelf opgenomen. Wel even oppassen dat je niet met je muis in beeld komt (alhoewel je in ScreenToGif ook als optie kan uitschakelen, geloof ik…). Het eindresultaat ziet er dan als volgt uit:
Ander voorbeelden gemaakt met ScreenToGif
ScreenToGif heb ik al eens eerder ingezet om een datavisualisatie als een soort van video te tonen. Op basis van voorbeeldcode over de zoekresultaten kandidaten van Amerikaanse voorverkiezingen heb ik ooit een visualisatie van de ontwikkelingen van posities van de clubs in een seizoen inzichtelijk gemaakt. De volgende MP4 komt uit een tweet uit seizoen 2016-2017
De gehele visualisatie van dat seizoen is natuurlijk ook terug te kijken. Dezelfde soort visualisatie is ook toegepast om 20 jaar nieuwverkoop automerken te visualiseren:
De visualisatie zelf is dus met D3 gemaakt, maar de geanimeerde versies voor gebruik op social media is gemaakt met ScreenToGif.